今天學習了函數的簡略寫法
其實跟其他語言的lambda有點像
函數不好好寫,省略幹麻呢?
當然是因為這樣看起來比較牛B...
...不是
是因為要看懂別人裝牛B 的程式碼...
.
.
.
但其實也不這麼單純只是省略而已,其中this 的指向也會因此改變
待我們下面來實驗看看
首先先看簡略寫法
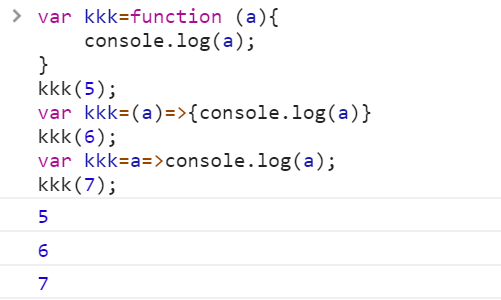
var kkk=function (a){
console.log(a);
}
kkk(5);
var kkk=(a)=>{console.log(a)} //省略function ,,在() 後面加=>
kkk(6);
var kkk=a=>console.log(a); //函式內只有一句時,連{} 都可以省
kkk(7);
欸,果然都可以順利輸出
所以果然很省no 那這邊是只有一個參數的方法
如果是不用參數要怎麼寫呢
底下示例
var kkk=function (){
console.log('說你好');
}
kkk();
var kkk=()=>{console.log('說你好1')} //省略function ,,在() 後面加=>
kkk();
var kkk=()=>console.log('說你好2'); //函式內只有一句時,連{} 都可以省
kkk();
哦哦哦哦哦
這邊要注意的是,如果有return 的話,大括號是不能省的
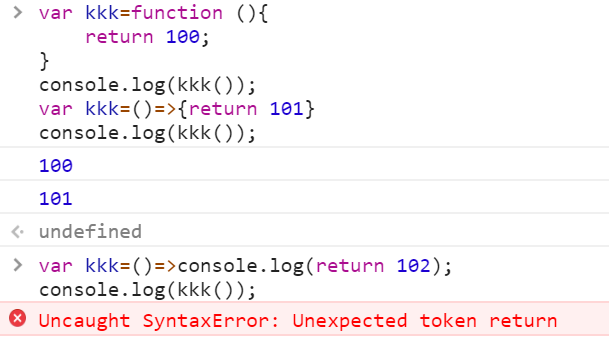
var kkk=function (){
return 100;
}
console.log(kkk());
var kkk=()=>{return 101}
console.log(kkk());
這樣就可以,但是沒加上大括號就會出錯了
用省略寫法的話 this 會改變指向哦!
超靈異的吧....
繼上次super 的指向會變之後
這邊this 的指向也很善變
我想這種特性是寫 c-like 的人無法接受的
不過,你寫的是js,就得認命好唄
讓我們來時看看範例
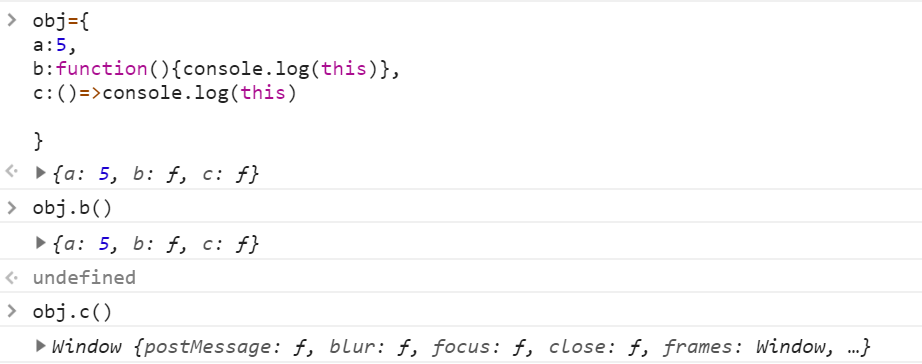
obj={
a:5,
b:function(){console.log(this)},
c:()=>console.log(this)
}
好了,我們期待已久的時候到了
我們前面學過在函數中的this 對吧
知道他是什麼 通常是誰呼叫的this 就是指誰!
那好,現在來看看到底obj.b()obj.c()
都是obj 調用的,這些this 應該都會指向obj 對不對
我這樣說肯定答案是不一樣了…
但你還是不相信,我們來眼見為憑

是不是!! 竟然搞這種飛機
指向Window...
(對穿腸又出來噴血了)
jsjs 我真的是...
這邊也會造成不少bug ,一定得注意阿!!!
所以結論是,用省略寫法的this 一定指向window 嗎?
就跟原物件沒關係了嗎?
這個結論當然......
來看一下以下例子
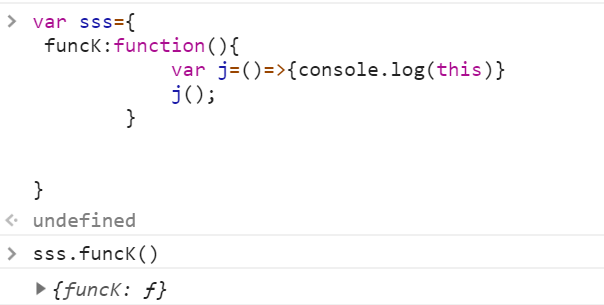
var sss={
funcK:function(){
var j=()=>{console.log(this)}
j();
}
}
好了根據我們剛才的結論 用省略寫法會指向window
那現在來用 sss.funcK()
看看....

...這邊又指向sss.funcK
所以我們有了新的結論
用省略寫法中的this 會指向其「所定義的區塊」
如果這樣理解有錯,請有看到的大德再幫忙糾錯 ,謝謝

我發現大大都有點到 JS 開發上的眉角唉(紮實底)
想必大大應該有寫程式也蠻多年了吧,受小弟一拜 ![]()
這位大大,我沒那麼厲害啦...還有很多不足。感謝你的欣賞,多多指教了!![]()
如果有return 的話,大括號是不能省的
var kkk=()=>101;
console.log(kkk());
這樣是OK的